<hier>WEBLOG</hier>
Dimanche 10 février 2008 | link |
Naaaannn, je ne parlerai pas du site not-to-be.com-mercial (à moins que ce soit .com-érages). Non, ne comptez pas sur moi.
Je dirai juste que tous les sites, quels qu'ils soient, qui oseront utiliser mon identité (ou celle de mon site) à des fins mercantiles et/ou polémiques, et ce sans m'en avoir demandé l'autorisation préalable (que, bien entendu, ils ne peuvent obtenir dans ce contexte) se verront crucifier, exploser, atomiser, ventiler façon puzzle !
Pour mémoire, un morpion s'y est déjà essayé, paix à son âme... Ce n'est pas un jeune loup aux dents longues qui va me faire changer de principe. Non, mais. (Pour qui qu'y se prend c'ui là ?)
Comportements du <caption> des <table>
La balise <caption> sert à indiquer une légende à un tableau.
Elle doit être placée juste après la balise ouvrante <table> et doit être unique.
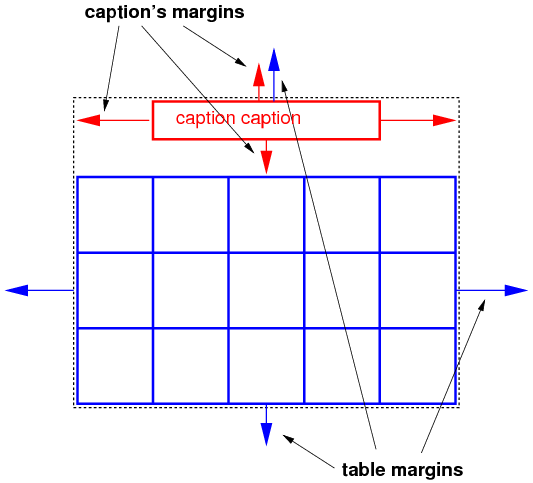
Comme l'indique ce schéma des spécifications CSS 2.1, les marges du caption et de la table sont indépendantes.

image : http://www.w3.org/TR/CSS21/tables.html#model
Par défaut, la légende est placée au dessus (top) du tableau. Mais on peut la placer aussi en dessous (bottom).
Là où il peut y avoir confusion, c'est que les normes CSS2 indiquaient que caption pouvait prendre les attributs top | bottom | left | right. En fait, les alignements left | right ne semblent avoir été implémentés que par Firefox.
En effet, ces deux positionnements posent de gros problèmes d'implémentation dans les navigateurs, elles n'apparaissent donc plus dans les spécifications des CSS 2.1 (merci Daniel pour l'explication ;-) )
Code (x)html d'un tableau
<table border="1" summary="Notes attribuée pour les critères de ponctualité, de possession du matériel et la motivation d'élèves de la classe de 3ème à découverte professionnelle 6 heures"> <caption><span>Tab1.</span> Evaluation du comportement d'élèves de 3DP6</caption> <thead> <tr> <th>Nom</th> <th>Ponctualité et assiduité</th> <th>Possession du matériel</th> <th>Motivation et participation</th> <th>Moyenne</th> </tr> </thead> <tbody> <tr> <th>Sophie Delacnil</th> <td>18/20</td> <td>20/20</td> <td>16/20</td> <td>18/20</td> </tr> <tr> <th>Stéphane Lasticot</th> <td>16/20</td> <td>8/20</td> <td>0/20</td> <td>8/20</td> </tr> <tr> <th>Anne-François de Montrou</th> <td>5/20</td> <td>15/20</td> <td>7/20</td> <td>9/20</td> </tr> <tr> <th>Philippe Colation</th> <td>16/20</td> <td>6/20</td> <td>14/20</td> <td>12/20</td> </tr> </tbody> </table>
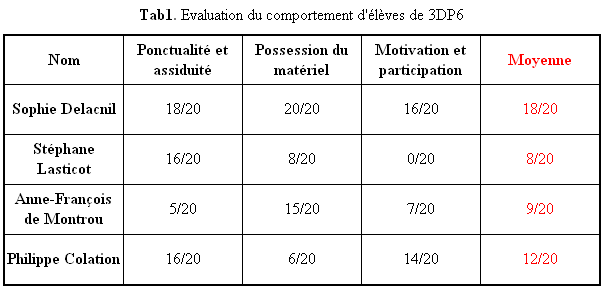
Par défaut, l'apparence de ce tableau sera le suivant (le code CSS de ce tableau est indiqué sur la page d'aperçu) :

Légende en bas et tableau centrés sur la page
Pas la peine d'espérer avec MSIE (même 7), caption-side n'est pas implémenté du tout.
Pour centrer le tableau et la légende, on prendra soin de rajouter un margin:auto à caption pour Firefox ou autre produit mozilla. Sinon, pour indiquer que la légende doit se situer en bas de tableau, c'est tout simplement caption-side:bottom
Code CSS
(A rajouter au code initial)
table, caption {
margin:auto;
}
caption {
caption-side:bottom
}
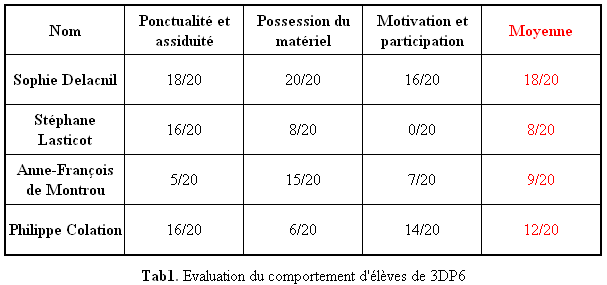
Résultat attendu

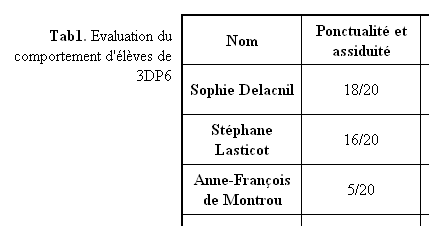
Légende à gauche
On peut tout de même s'interesser de plus près au comportement de Firefox.
Le code CSS2 suivant permet donc de placer la légende en haut à gauche du tableau. Les autres navigateurs ne comprenant pas l'attribut left ou right, seul l'alignement du texte (ici à droite), sera interprété.
Code CSS
table {
margin:auto;
}
caption {
caption-side:left;
text-align:right;
}
Résultat attendu

Légende en bas à droite du tableau
Pour obtenir un positionnnement à droite et en bas, on utilisera l'attribut vertical-align:bottom
Code CSS
table {
margin:auto;
}
caption {
caption-side:right;
vertical-align:bottom;
text-align:left;
}
Résultat attendu

Remarques sur l'accessibilité
- Indiquer une légende à un tableau fait partie des "bonnes pratiques" recommandées en matière d'accessibilité. Cela dit, pour être parfaitement accessible, un tableau devra aussi comporter l'attribut
summaryqui doit contenir une explication détaillée du contenu du tableau. - On utilise les balises
<th>pour les cellules d'en-tête et non pour centrer le texte ! (qui est la mise en forme par défaut). Le reste des données étant balisées par<td> - Pour être plus que parfait, on peut aussi renseigner le contenu des cellules d'en-têtes par l'attribut
abbr.
J'ai parcouru les drafts... je n'ai rien trouvé non plus (ce qui ne veut pas dire qu'il n'y a rien, mais j'ai frolé l'indigestion ;-) ) mais cela doit pourtant être prévu.
Daniellll ? ;-)
Pascale - 11-02-2008 - 13:44
Si summary disparait, ce n'est pas plus mal : autant l'intérêt de caption est justifié, autant celui de summary ne l'est pas. Normalement, quand on place un tableau dans un document, on l'explique, alors devoir faire la même chose avec un attribut bof (d'ailleurs, je ne l'ai jamais utilisé). Sinon ça revient aussi à reformuler le titre du tableau. Bref, dans tous les cas, c'est redondant, et ce n'est même pas une question d'accessibilité, juste une question de présentation et de logique.
Sinon on va passer de HTML 4.1 à 5 ? Même pas de 4.2 (tout comme il y avait eu un 3.2 avant le 4)? Tss, les suites ne sont plus ce que c'était! Va y avoir du changement, une vraie rupture tranquille ;)
microtom - 12-02-2008 - 09:41
microtom : Si tu regardes bien HTML3 a eu une vie très courte et a été supplanté par le 3.2 sans laisser le temps au 3.1 de se faire connaître.
C'est une avancée radicalement différente, le 5 n'est pas de trop (le sous-versionnage s'appliquant à des petites corrections).
Maintenant, pour la disparition du summary, je ne suis presque pas choqué, car après tout plus personne n'utilise de tables pour faire autre chose que de présenter des données.
Ah, on me dit dans l'oreillette que des sites professionnels continuent à utiliser des tables pour faire leur mise en page...?
Ah, on me dit aussi que de toutes façon ils ne savent même pas que l'attribut summary existe.
Quels farceurs, les gens, des fois, hein ?
Stéphane Deschamps - 12-02-2008 - 10:54
Qu'on se le dise !!
OpenWeb sort deux articles sur l'accessibilité signés de l'excellent Elie Sloïm.
http://openweb.eu.org/articles/nouveaux_defis_accessibilite_numerique_1/
http://openweb.eu.org/articles/nouveaux_defis_accessibilite_numerique_2/
Pascale - 14-02-2008 - 17:19





À noter que, si j'ai bien compris, les attributs summary, abbr disparaissent en HTML5. Par contre je ne sais pas si il y a une substitution.
Ma source est ici : http://www.w3.org/html/wg/html5/diff/#absent-attributes
Neovov - 11-02-2008 - 02:50